
Technocité
Management Tool
Overview
Technocité is a training center that gives courses to job seekers but also to companies and school teachers.
The specificity of this training center linked to the Walloon training office (FOREM) is to offer courses based on design, visual or audio, IoT and programming.
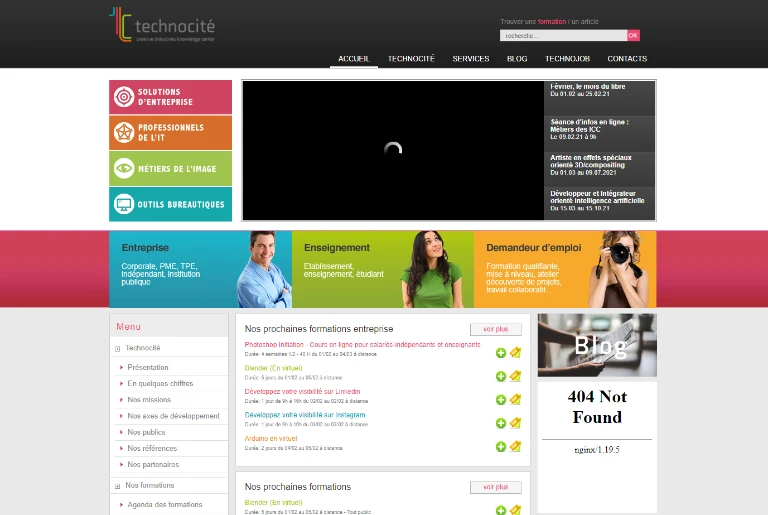
Their current site was no longer in line with their skills. It was outdated, not responsive, not SEO friendly and the internal search engine could be greatly improved.
The image of the training center was suffering because of this.

Role
User Researcher, Web Developper
Ux research, Wireframes, Users journeys, Prototype, Ux design, Ui design, Front-end development
Background
Despites the fact that Technocité teaches porgramming, html/css and ux design, they prefered not to ask their students to create a website for them.
They wanted to make one with the internal teachers. To show what can be done. But the number of classes was increasing dramatically, thus the maintenance and upgrade was not possible.

The problem
The goal here was to find a way to create a portal that displayed the courses in a fancy way and gives all the needed informations on a separate page.
The actual website had a lot of urls referred in search engines but many were no longer going to be available anymore and therefore the risk was to lose all the benefit of this referencing with a new website.
A blog with testimonials of previous students and news articles about planned events or new kind of courses was mandatory to make the site more human centered and lively.
Technocité also needed an ERP tool to retrieve registrations and recollect prospects, who had expressed their interest, through newsletters. The exportation of this list to be reimported into mailchimp was also a needed feature that was laking in the actual website.
And of course a Back-Office was needed to manage all this.

The solution
Except for the information of the lessons that would be kept between the two sites everything has been rethinked from scratch.
Redefinition of the personae, ideation of a brand new communication process, and collecting the needs of the lessons managers were essential.
The full process
This project is in the portfolio because it alone brings together a lot of Ux functions, and not only that.
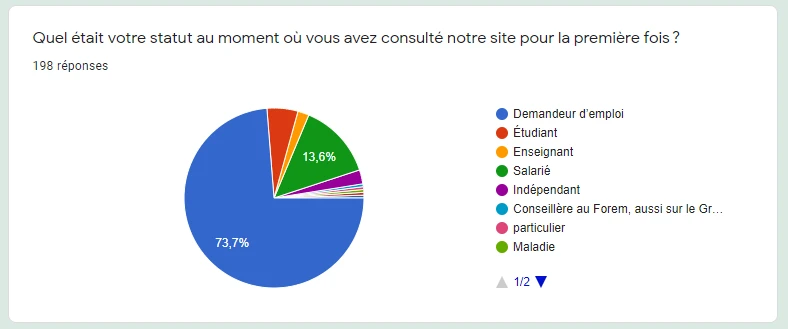
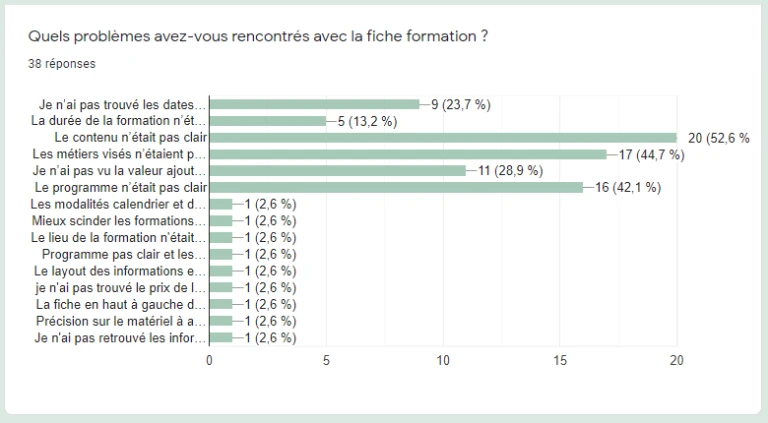
The Ux research and analysis went through a collection of information trhough a Google form survey to identify users pains.

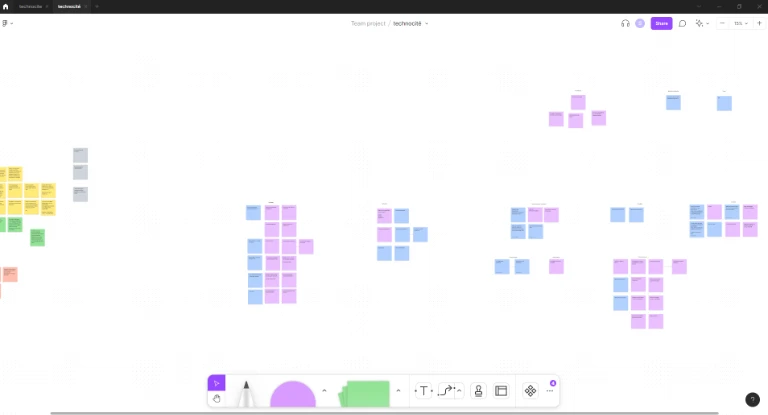
Because this project took place during the Covid-19 quarantine, Fig Jam was a superb communication interface.

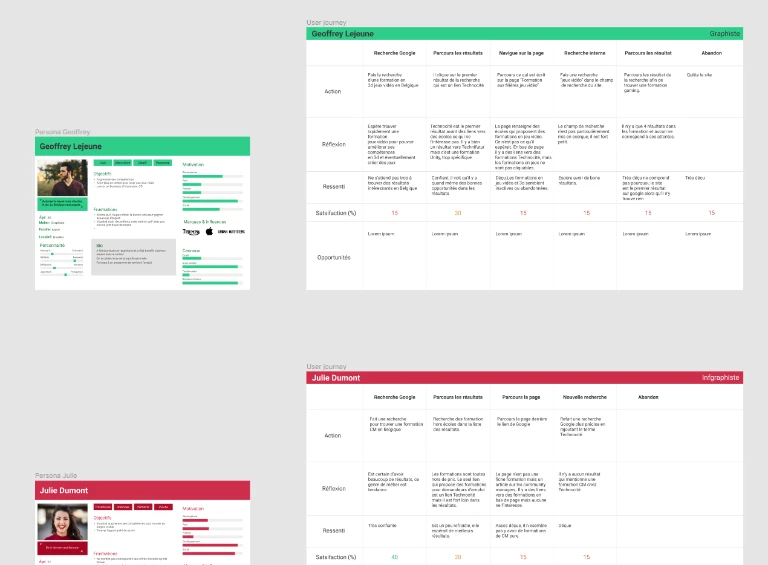
The personae and users journeys were established with the client. Then the opportunities showed by themselves.

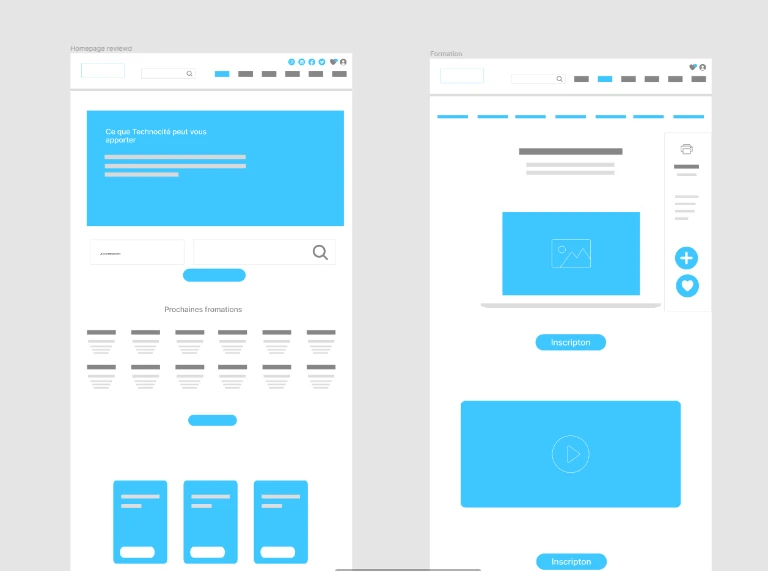
Card sorting and wireframes were obviously a mandatory step. They helped define the features that were really needed and the one missing in the actual website.

A moodboard was presented to the client to help find the athmosphere that suits best the new identity.

A prototype was submitted for approval, and very few adjustments had to be made thanks to the good work and team cohesion, brought by this collaborative process that is UX design.
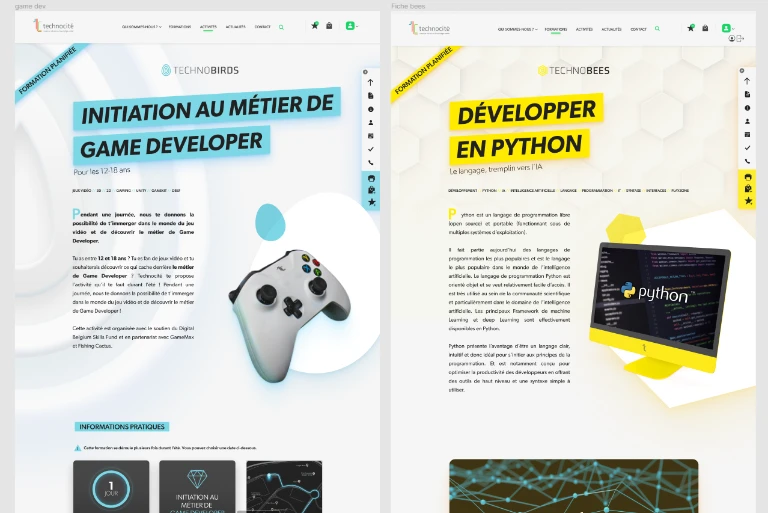
The design was a really fun part, thanks to the latitude given by the client.

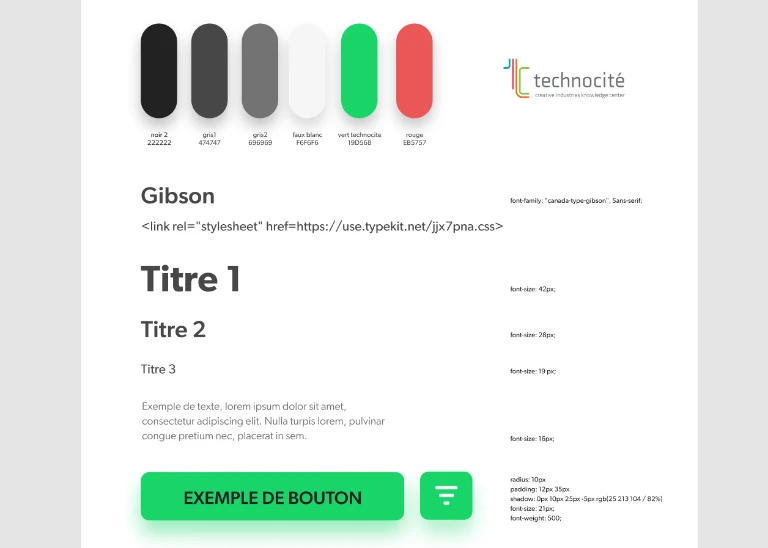
A small design system was given to the client to help him create new things after the end of the project.
But for the development team all the design system was provided through Storybook Js.

The erp management tool was tailormade to fit perfectly with the client's needs
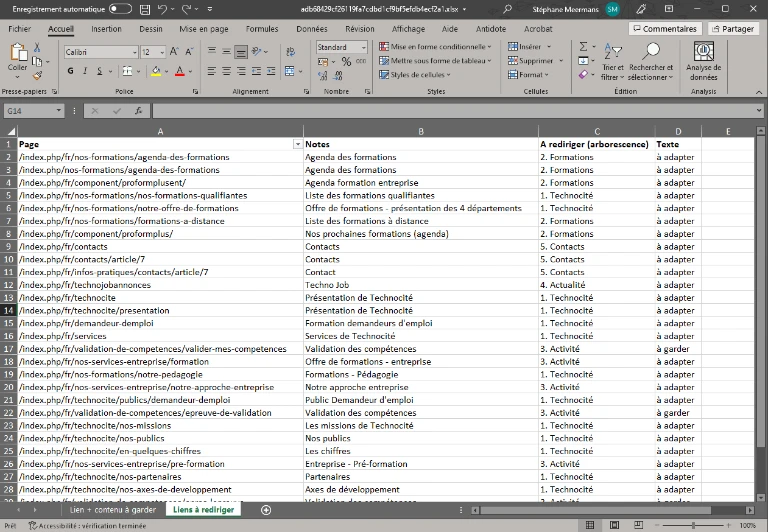
The links that were going to be lost in the transition were listed. And 301 redirections have been put in place.

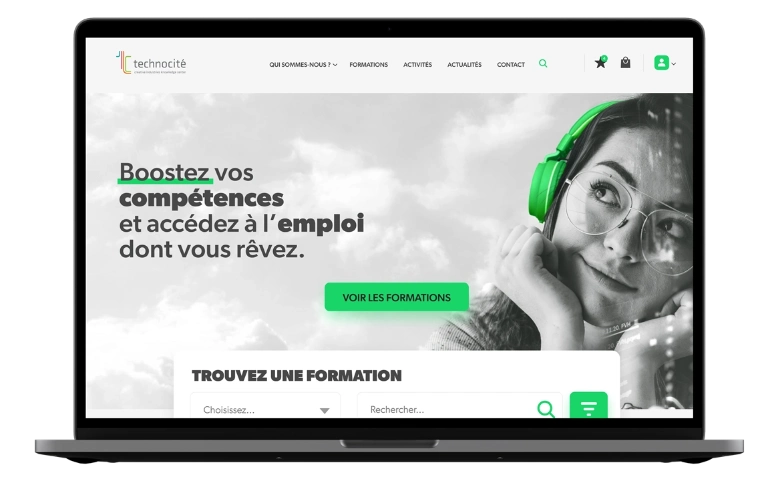
The final product is an all in one tailored tool.
https://technocite.be/